
Tiempo de lectura: 8 minutos
La última versión de Atnova Campus, se ha centrado principalmente en la renovación de la interfaz gráfica. Entre las mejoras que se aplicaron, cabe destacar la ampliación de los diseños y configuraciones de los banners.
En esta publicación veremos las características de los diferentes tipos de banners disponibles y cómo configurarlos.
Índice de contenido
Tipos de banner
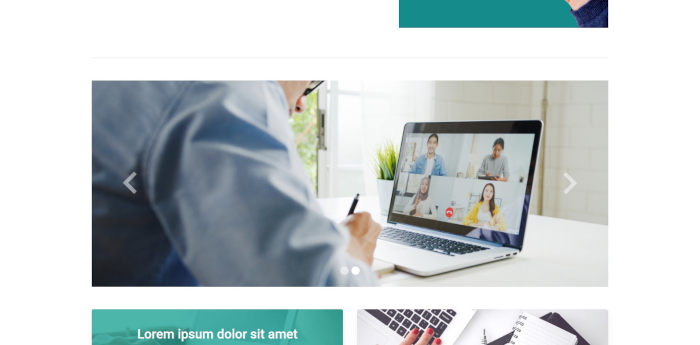
a. CARRUSEL:
Descripción: Este tipo de banner permite crear pasadores con diferentes imágenes. Si se configuran varios banners carrusel en la misma página se pondrán en formato pasador e irán pasando de unos a otros de manera automática y manual.

Páginas en las que se puede mostrar: Inicio, Catálogo de cursos, Biblioteca, Páginas públicas (en todas las anteriores a la vez), Alumnos (página principal del alumno), Páginas privadas (página principal de Alumno, Profesor, Autor, Administrador), Todas las páginas.
Recomendaciones: Se recomiendan imágenes de, al menos, 1200 px de ancho. Si las imágenes tienen 1900 px de ancho o más, entonces el carrusel ocupará todo el ancho de la pantalla. Para que el diseño sea homogéneo, se recomienda que todas las imágenes del mismo carrusel tengan el mismo tamaño.
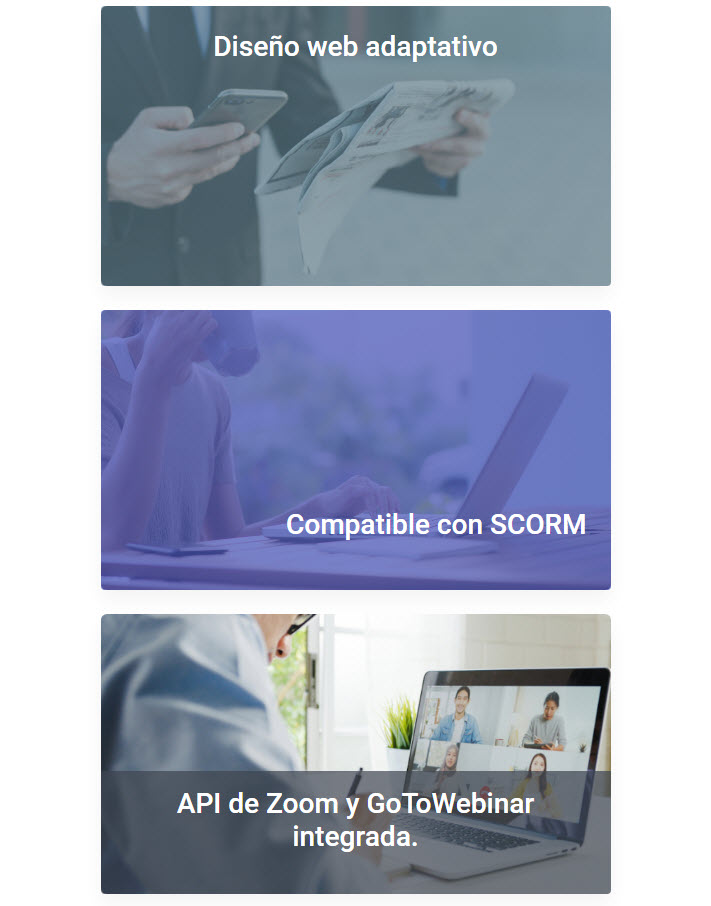
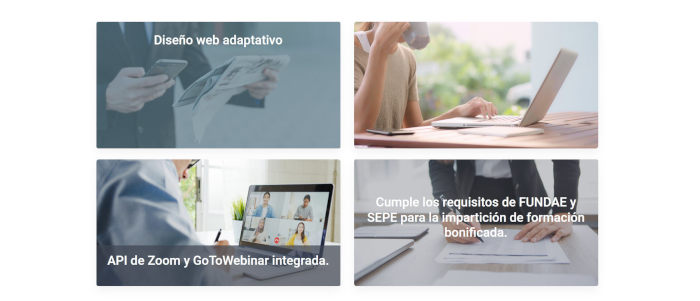
b. MOSAICO:
Descripción: Este tipo de banners se muestran en columnas de dos o de tres (dependiente del número de banners Mosaico configurados en la misma página).

Páginas en las que se puede mostrar: Inicio, Catálogo de cursos, Biblioteca, Páginas públicas (en todas las anteriores a la vez), Alumnos (página principal del alumno), Páginas privadas (página principal de Alumno, Profesor, Autor, Administrador), Todas las páginas.
Recomendaciones: Se recomienda un tamaño de, al menos, 540 px de ancho. Para que el diseño sea homogéneo, se recomienda que todas las imágenes del mismo mosaico tengan el mismo tamaño.
c. MENÚ LATERAL:
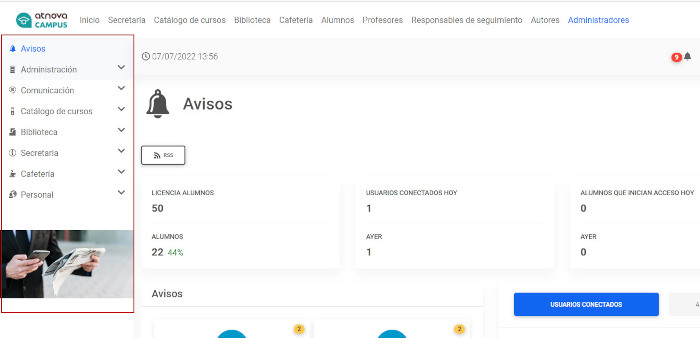
Descripción: Este tipo de banner aparecerá en la parte inferior del menú lateral y en la página de inicio, debajo del formulario de inicio de sesión.

Páginas en las que se puede mostrar: Inicio, Alumnos (página principal del alumno), Páginas privadas (página principal de Alumno, Profesor, Autor, Administrador), Todas las páginas (solo se muestra en las indicadas en este párrafo).
Recomendaciones: Se recomienda un tamaño de 368 px de ancho.
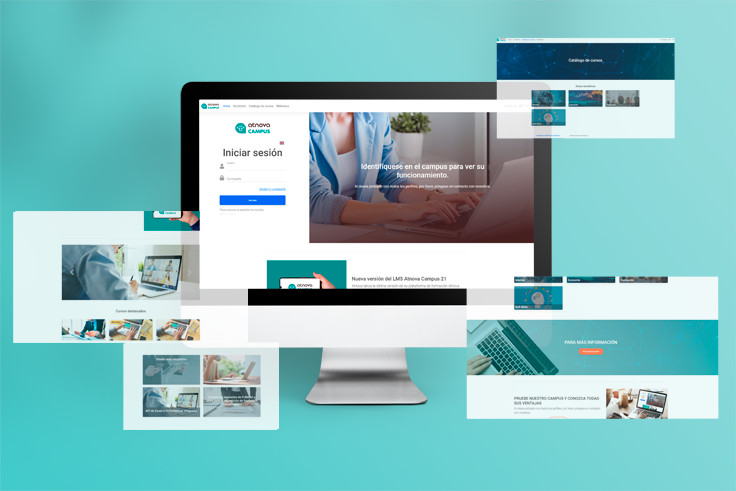
d. ESLOGAN:
Descripción: Este tipo de banner puede tener dos funciones/apariencias diferentes:
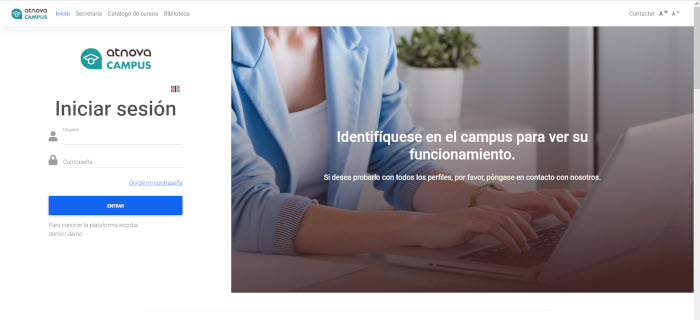
- Si se ubica en la página de inicio, aparecerá como imagen principal a la derecha del formulario de inicio de sesión.

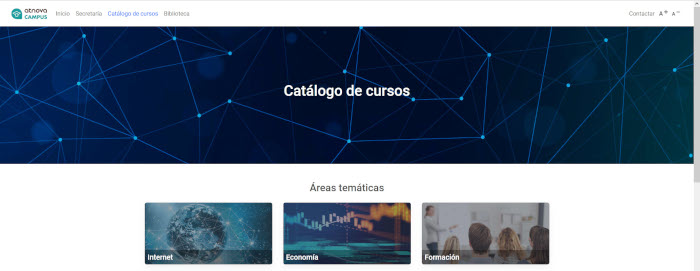
- Si se ubica en las páginas de Catálogo de cursos o Biblioteca, sustituirá a la cabecera. En este último caso será necesario añadir el texto/título que se desee mostrar en la cabecera.

Páginas en las que se puede mostrar: Inicio, Catálogo de cursos, Biblioteca (en estos dos últimos sustituyendo a la cabecera).
Recomendaciones: Para las cabeceras se recomienda un tamaño de, al menos, 1920 px de ancho.
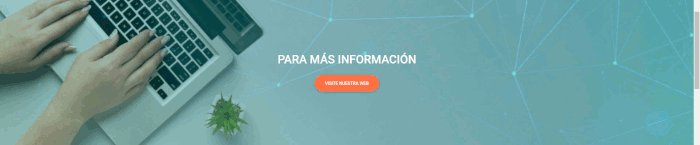
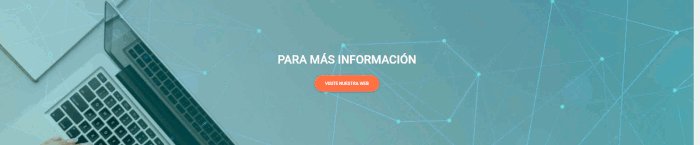
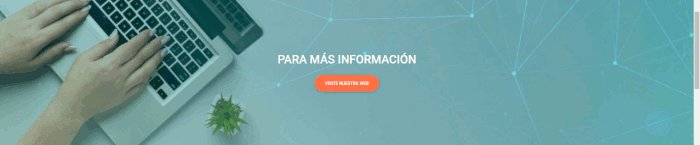
e. RACHA:
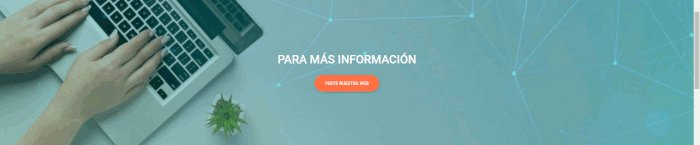
Descripción: Este tipo de banner se muestra de uno en uno de forma aleatoria (en caso de que se configure más de uno en una misma página), y ocupa todo el ancho de la pantalla. Cuando el usuario se desplaza por la página, producen un efecto visual en el que la imagen permanece fija.

Páginas en las que se puede mostrar: Inicio, Catálogo de cursos, Biblioteca, Páginas públicas (en todas las anteriores a la vez), Alumnos (página principal del alumno), Páginas privadas (página principal de Alumno, Profesor, Autor, Administrador), Todas las páginas.
Recomendaciones: Se recomienda un tamaño de, al menos, 1920 px de ancho.
Instrucciones para configurar banners
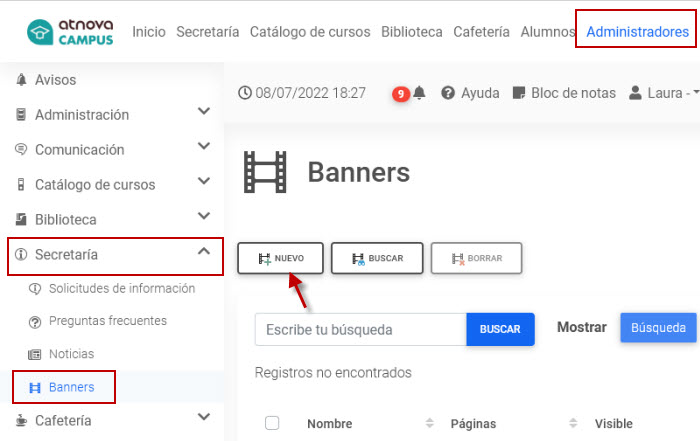
1. Página Banners: La página para crear y administrar nuestros banners la encontramos dentro del perfil Administradores, en el apartado Secretaría → Banners. Desde esa página podemos hacer clic en Nuevo para crear un nuevo banner:

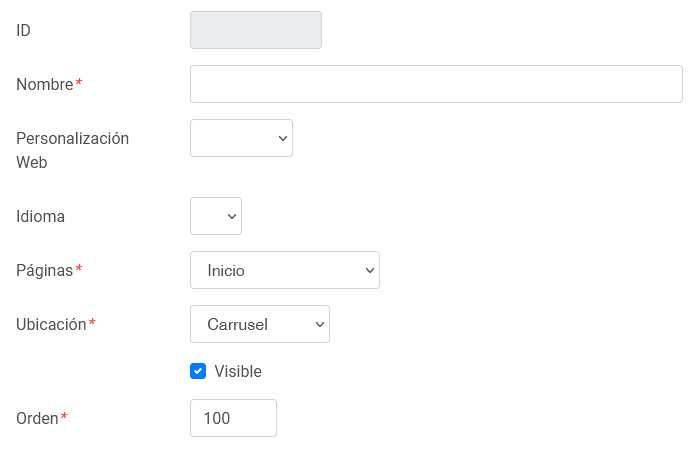
2. Campos principales: En este apartado deberemos indicar: un nombre interno para este banner, en qué página/s queremos que aparezca, qué ubicación queremos darle (tipo de banner) de las 5 que hemos visto en este post, si queremos ponerlo como visible, y el orden que queramos que tenga en nuestro listado interno de banners. El resto de campos son opcionales y solo necesitaremos configurarlos si tenemos más de una personalización web o idioma.

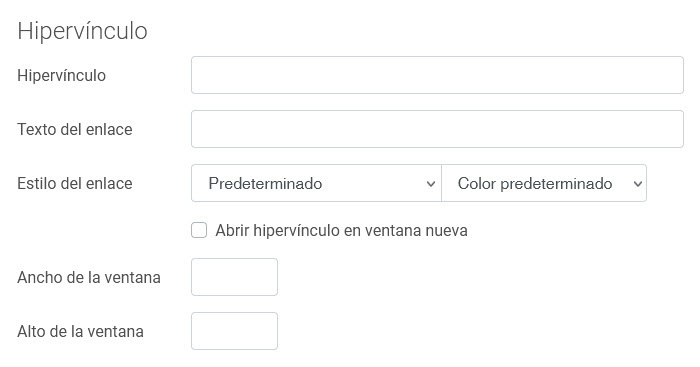
3. Hipervínculo: En este apartado podemos crear un hipervínculo que se muestre como un botón dentro de nuestro banner. Para ello deberemos indicar el hipervínculo (url del enlace), el texto del enlace que se mostrará en el interior del botón, podemos configurar el estilo del enlace y, si queremos que se abra en una nueva ventana, podemos definir el alto y ancho de la ventana.

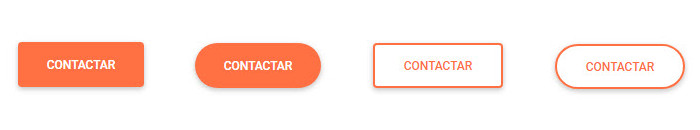
Desde los campos de estilo del enlace podemos definir el diseño de nuestro botón. El primer campo nos permite elegir el tipo de botón de entre 5 opciones disponibles: predeterminado (el que tengamos por defecto en el diseño de nuestro campus), botón sólido, botón sólido redondeado, botón contorno, botón contorno redondeado. El segundo campo nos permite elegir el color del botón, de entre 22 opciones disponibles.

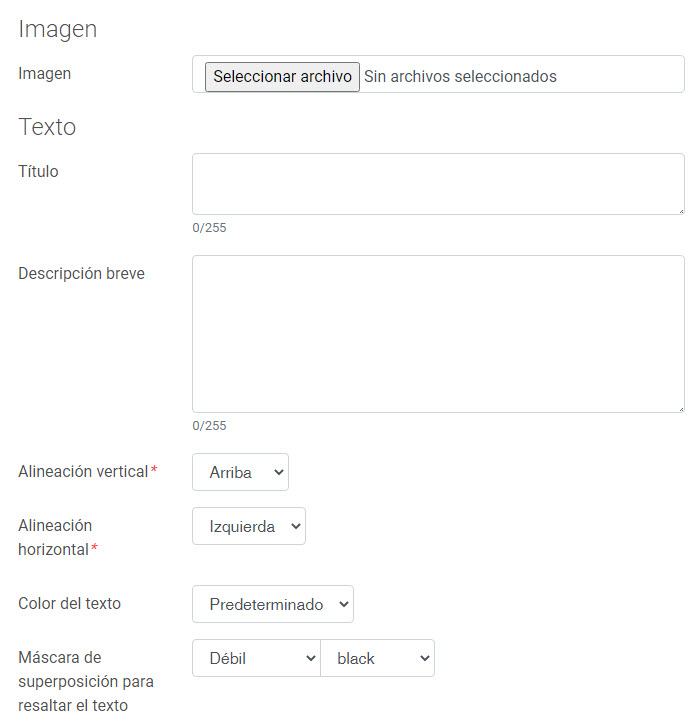
4. Imagen y texto: Por último, deberemos subir la imagen para nuestro banner. Para ello simplemente deberemos seleccionar el archivo desde nuestro dispositivo. En el apartado texto podremos configurar un título y una descripción breve que aparecerá superpuesta a la imagen. Deberemos configurar la ubicación de los elementos dentro del banner (incluyendo el botón, si hemos configurado un hipervínculo) con los campos alineación vertical y alineación horizontal.

Podemos elegir el color del texto, de entre las 22 opciones disponibles, y en caso necesario, podemos configurar una máscara de superposición para resaltar el texto.
La máscara de superposición es una capa, semitransparente, del color de nuestra elección, que se superpone a la imagen de nuestro banner y nos permite modificar el color o simplemente resaltar el texto. Además del color de la máscara de superposición podremos elegir entre una máscara zonal (que abarque únicamente el espacio ocupado por el texto), o una máscara que ocupe el total del banner con una opacidad: fuerte, débil o super débil.